Hugo Firebase
Hugo, sebagai salah satu static site generator terpopuler, menawarkan kecepatan dan fleksibilitas luar biasa dalam membangun situs web. Sementara itu, Firebase Hosting menyediakan platform yang andal dan cepat untuk mendeploy situs statis. Kombinasi keduanya akan menghasilkan situs web yang performanya optimal.
Apa yang Dibutuhkan?
- Akun Firebase (Akun Google): Untuk membuat project di console.firebase.google.com.
- Project Hugo: Pastikan memiliki project Hugo yang siap untuk di-deploy. Jika belum, baca terlebih dahulu artikel Cara Membuat Website Statis dengan Hugo untuk Pemula
Node.js dan npm (atau pnpm/yarn): Diperlukan untuk menjalankan Firebase CLI.
Instalasi Node.js
Node.js adalah runtime JavaScript yang memungkinkan kita menjalankan JavaScript di luar browser. npm (Node Package Manager) adalah alat untuk mengelola paket-paket Node.js.
1. Instalasi Node.js di Linux
- Update Sistem
| |
- Instalasi Node.js dengan nvm (Node Version Manager):
- Install NVM:
| |
- Aktifkan NVM:
| |
- Instal Node.js (Versi terbaru untuk LTS)
| |
- Verifikasi instalasi
| |
2. Instalasi Node.js di MacOS
- Install Homebrew (jika belum terinstal):
| |
- Instal Node.js menggunakan Homebrew:
| |
- Verifikasi instalasi
| |
3. Instal Node.js di Windows
- Unduh Installer Node.js: Kunjungi situs resmi Node.js di nodejs.org dan unduh versi LTS.
- Jalankan Instaler:
Ikuti wizard instalasi dan pastikan opsi untuk menambahkan Node.js ke
PATHdicentang. - Verifikasi instalasi: Buka CMD/PowerShell/Terminal, lalu ketik:
| |

Instalasi Firebase CLI
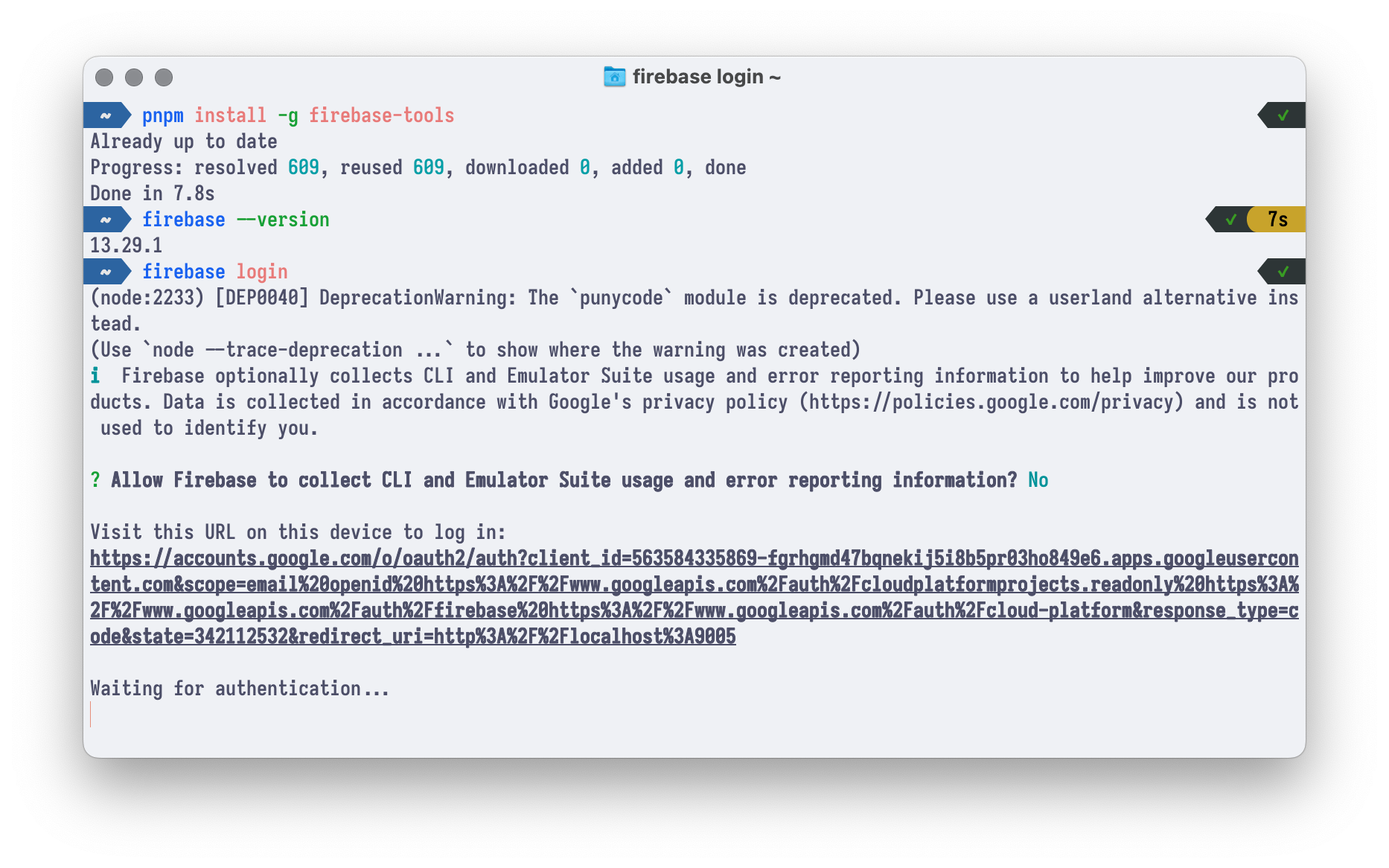
- Instal Firebase CLI secara global (pada gambar menggunakan pnpm, tetapi sama saja.)
| |
- Verifikasi instalasi:
| |
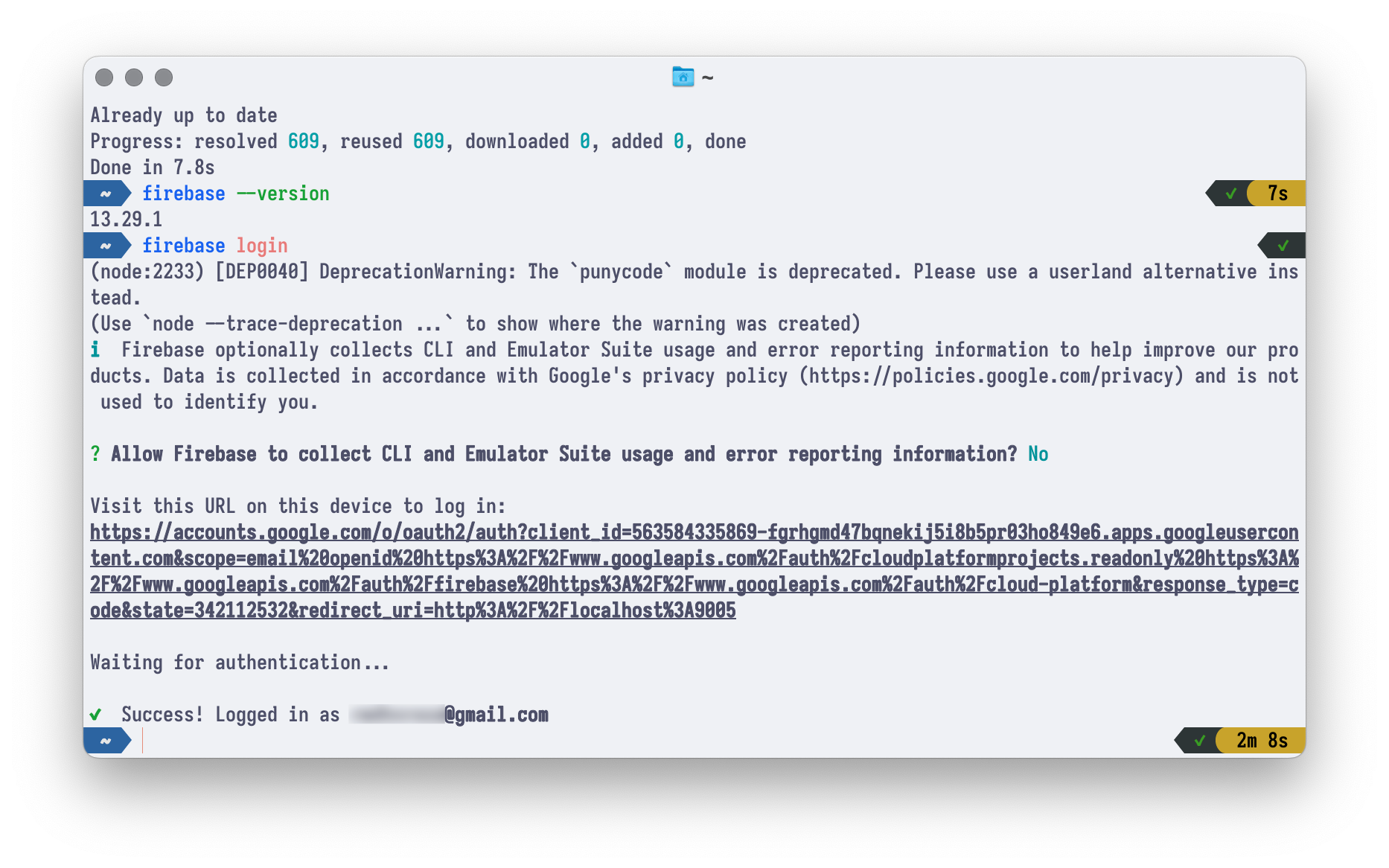
- Login ke Firebase
| |
Nanti akan muncul pilihan Allow Firebase to collect CLI and Emulator Suite usage and error reporting information? (Y/n) cukup pilih n saja.

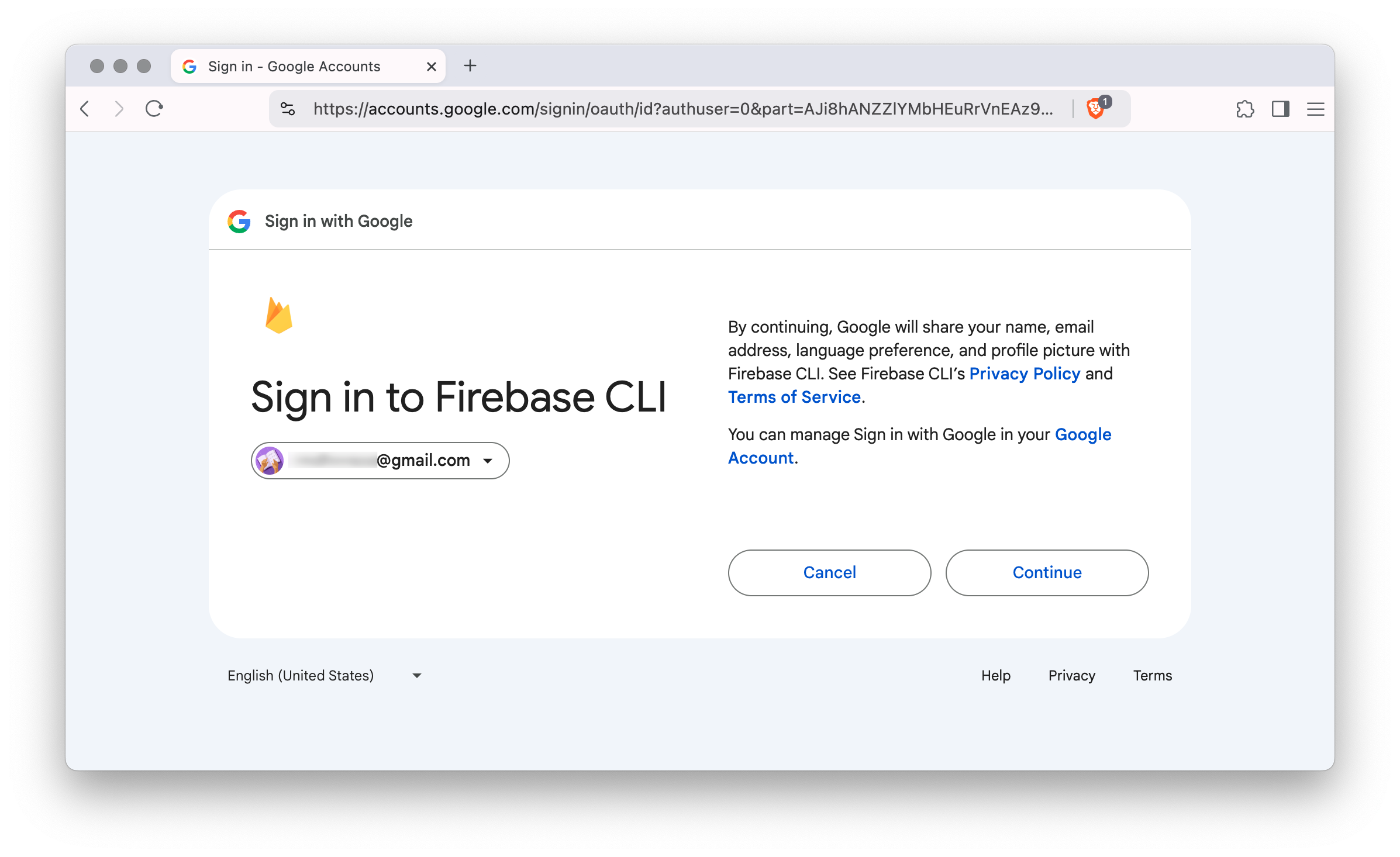
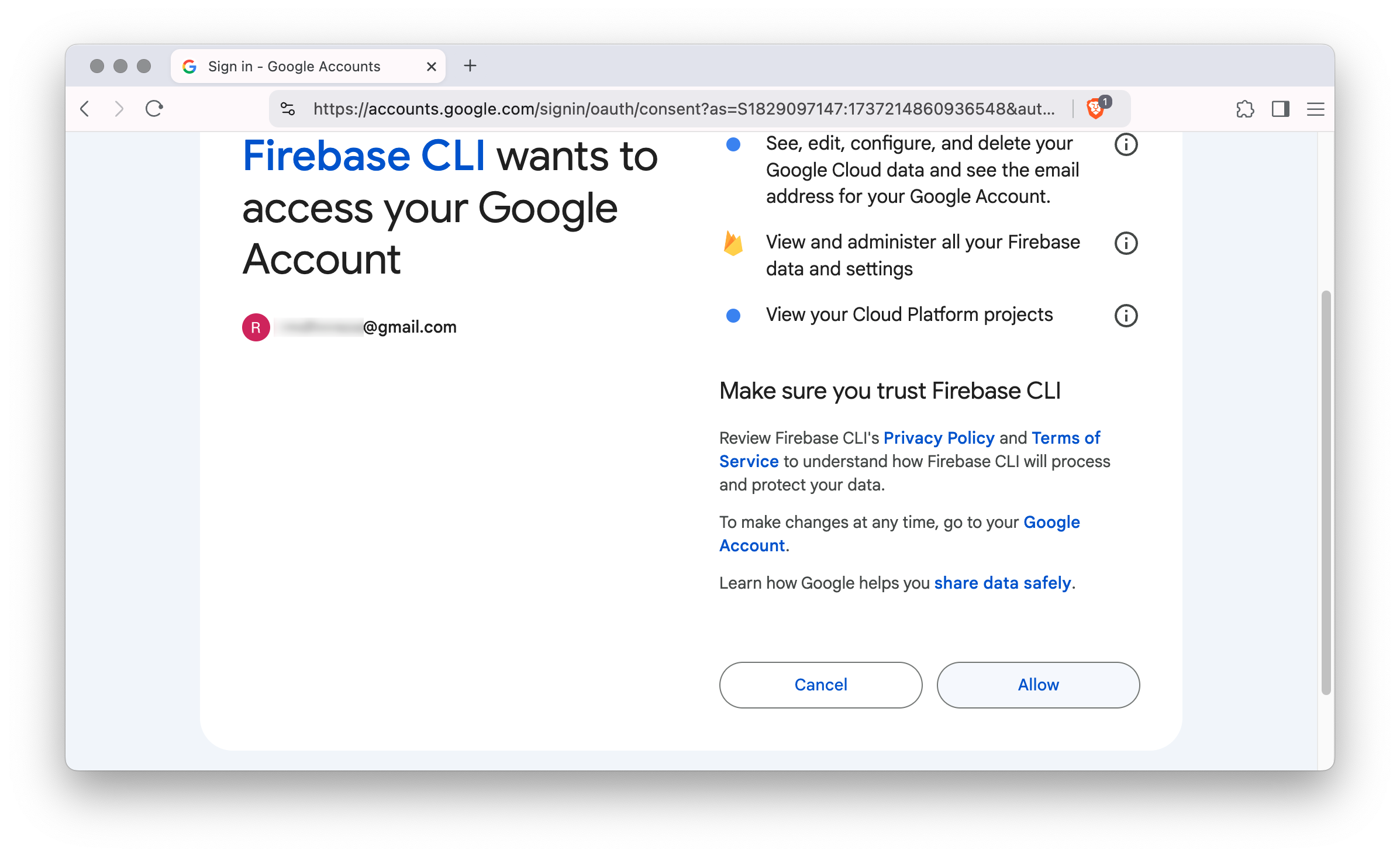
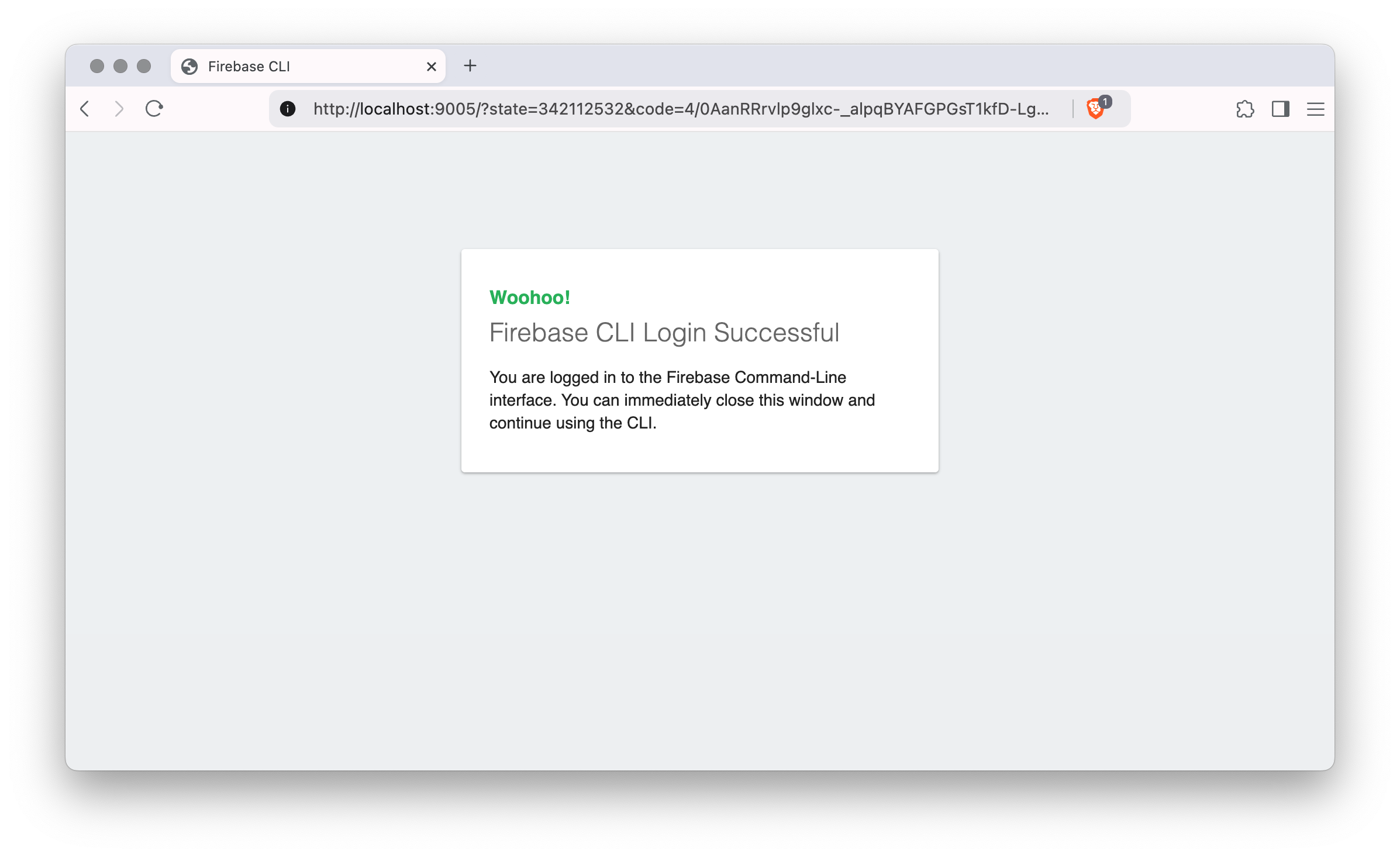
Default browser otomatis akan terbuka dan login menggunakan akun Google kamu di browser, jika sudah maka akan ada notif Firebase CLI Login Successful pada browser dan Success! Logged in as [email protected] pada terminal.
Klik untuk membuka spoiler




Hosting website ke Firebase
Pastikan kalian sudah build hugo website kalian dengan mengetik perintah hugo pada direktori website yang akan di hosting ke Firebase.
Setelah itu akan ada folder baru yang bernama public setelah menjalankan perintah hugo
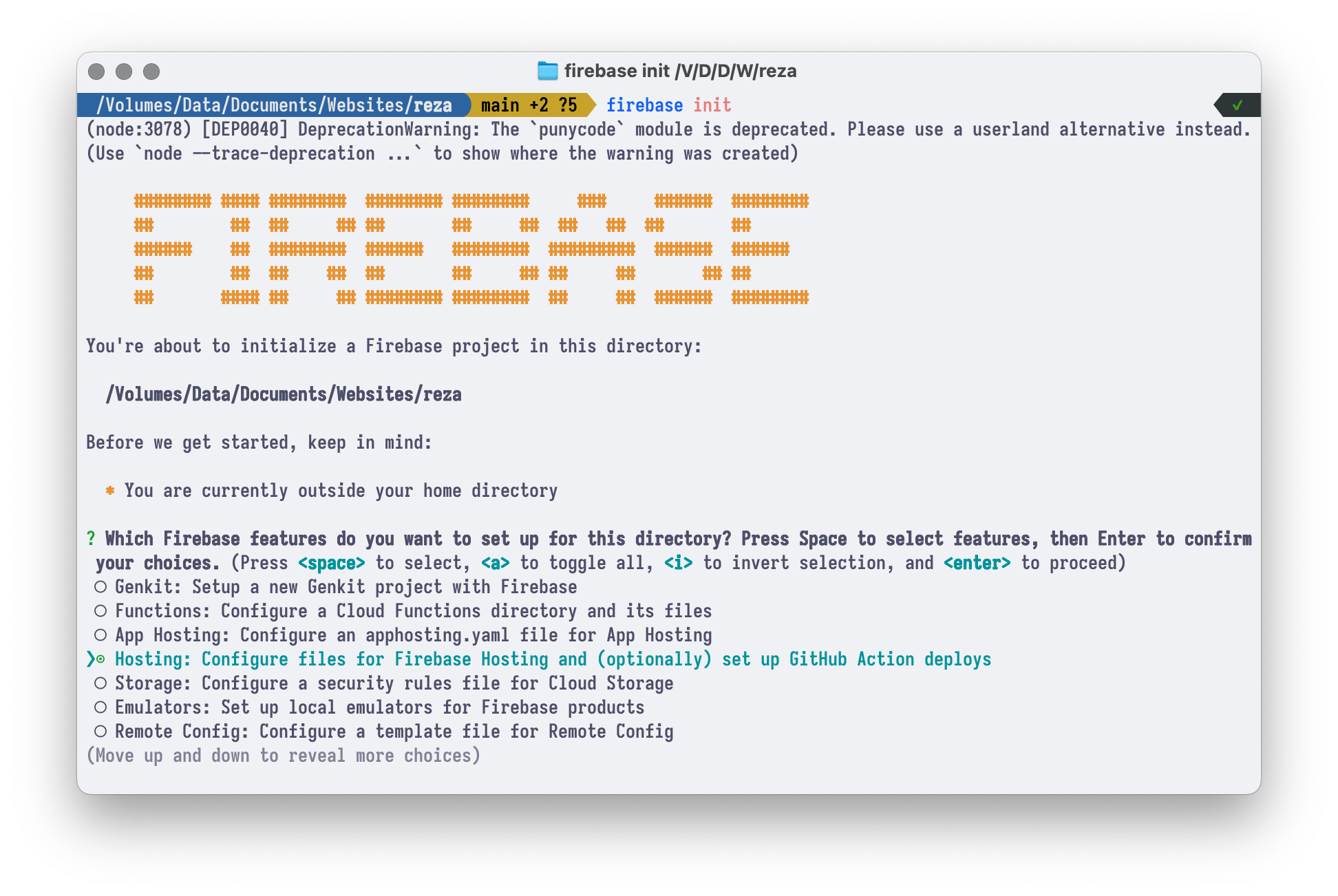
1. Firebase init
- Jalankan perintah
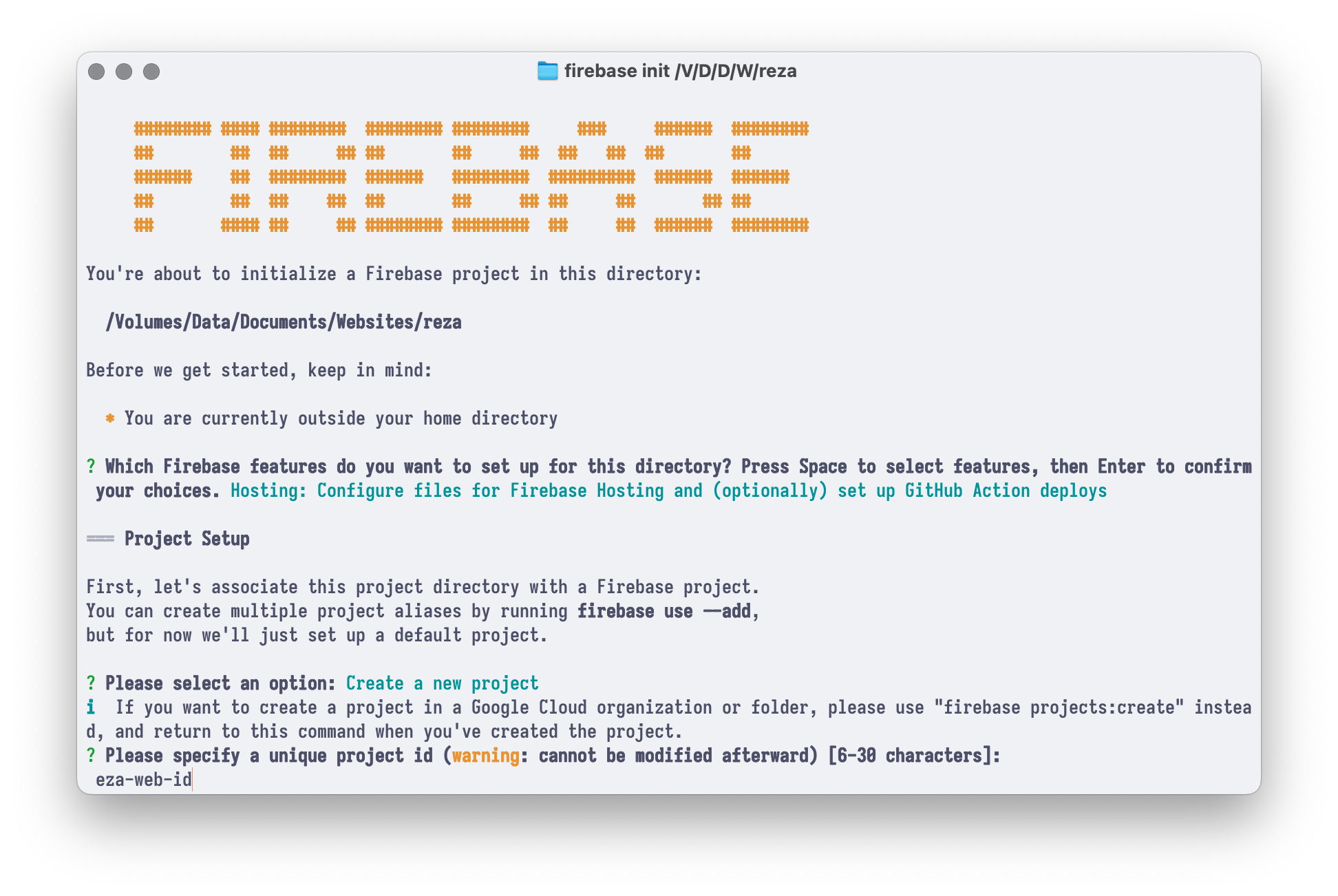
firebase initPerintah ini akan memulai proses konfigurasi Firebase Hosting.- Pilih menu Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
Gunakan tombol panah untuk menavigasi menu, lalu pilih opsi ini denganSPACEdan tekanENTER.
- Pilih menu Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys

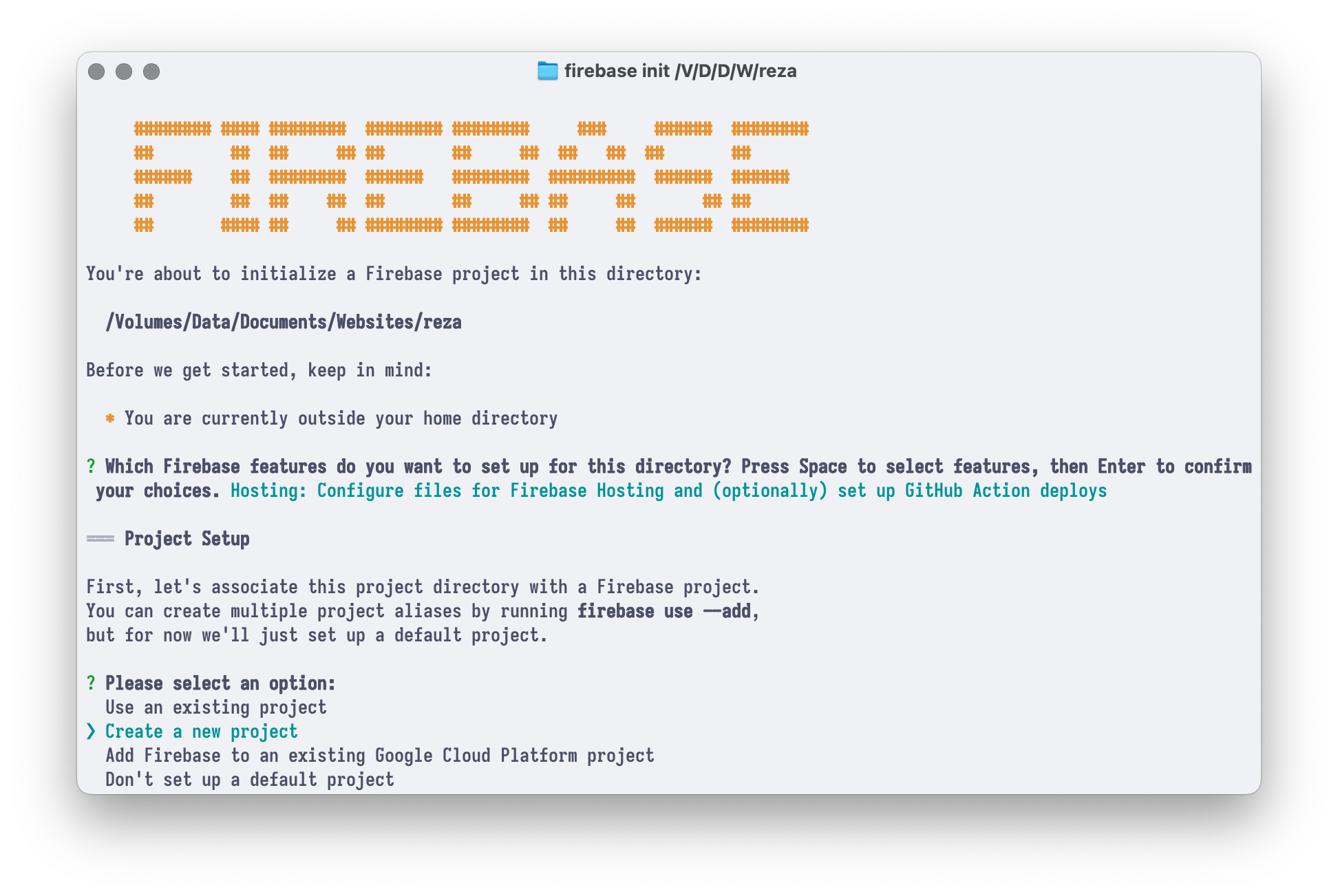
- Please select an option: Create a new project
Jika belum memiliki project Firebase, pilih opsi ini untuk membuat project baru.

- Please specify a unique project id (warning: cannot be modified afterward) [6-30 characters]: NamaProject
Sistem akan meminta ID project. Masukkan nama project yang diinginkan, misalnyaeza-web-id. Perlu diingat, ID project ini tidak dapat diubah setelah ditentukan.

What would you like to call your project? (defaults to your project ID) (NamaProject):
ENTER
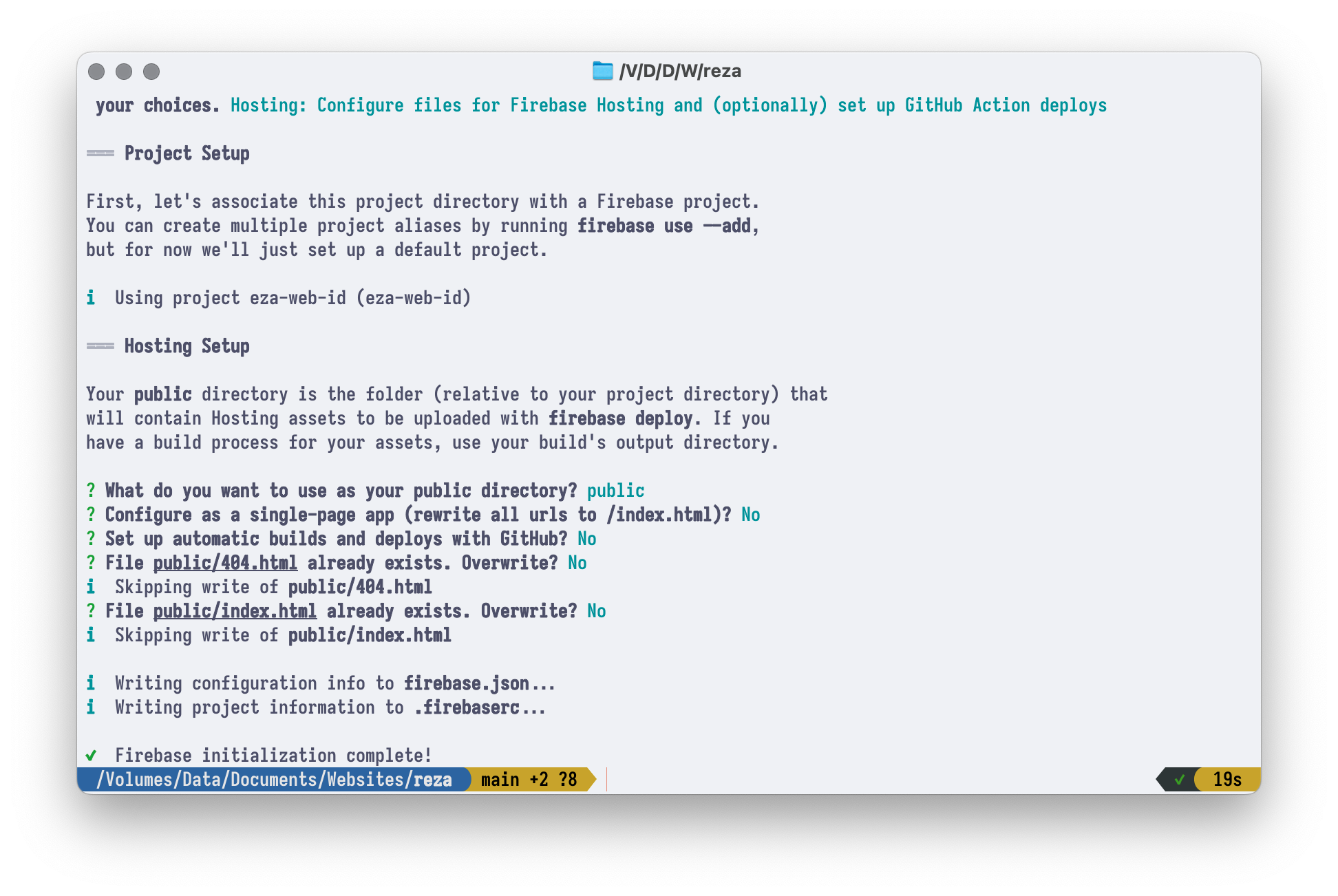
Sistem akan menanyakan nama project. Secara default, nama ini akan sama dengan ID project. TekanENTERuntuk melanjutkan tanpa perubahan.What do you want to use as your public directory? (public):
ENTER
Cukup tekanENTER. Direktori default public akan digunakan sebagai folder tempat menyimpan file hasil build Hugo.Configure as a single-page app (rewrite all urls to /index.html)? (y/N)
N
Situs Hugo tidak memerlukan pengaturan ini karena setiap halaman sudah memiliki file HTML-nya sendiri.Set up automatic builds and deploys with GitHub? (y/N)
N
Opsi ini dapat dilewati jika tidak memerlukan integrasi dengan GitHub pada tahap ini.File public/404.html already exists. Overwrite? (y/N)
NFile public/index.html already exists. Overwrite? (y/N)
N
Jika file public/404.html atau public/index.html sudah ada, Firebase akan menanyakan apakah ingin menimpa file tersebut. Ketik N dan tekan ENTER untuk mempertahankan file yang ada.

2. Firebase JSON
Setelah semua langkah selesai, Firebase akan menghasilkan file firebase.json dengan struktur seperti berikut:
| |
Penjelasan Konfigurasi
- public: Menunjukkan folder tempat file hasil build Hugo berada. Default-nya adalah public.
- ignore: File atau folder yang tidak akan disertakan dalam hosting, seperti konfigurasi Firebase (firebase.json), file tersembunyi (.*), dan folder node_modules.
- rewrites: Tidak ada aturan penulisan ulang karena Hugo menghasilkan file HTML untuk setiap halaman.
- redirects: Kosong karena tidak ada pengalihan khusus.
- headers: Kosong karena belum ada pengaturan header tertentu.
File ini adalah inti dari konfigurasi hosting Firebase. Jika diperlukan, aturan tambahan seperti pengalihan (redirects) atau header dapat ditambahkan secara manual.
Untuk dokumentasi lengkapnya, bisa kunjungi https://firebase.google.com/docs/hosting/full-config
3. Firebase deploy
Tujuan Perintah
firebase deploy
Perintahfirebase deploydigunakan untuk mengunggah file dari folder public ke server Firebase Hosting. Folder public ini adalah direktori yang dihasilkan oleh Hugo setelah proses build, berisi file statis seperti HTML, CSS, JavaScript, dan aset lainnya.- Pastikan Folder public Sudah Berisi Hasil Build Hugo
Sebelum menjalankanfirebase deploy, pastikan file dan folder hasil build Hugo sudah berada di direktori public. Untuk memastikan, jalankan perintahhugodi root project Hugo: - Jalankan Perintah
firebase deploy
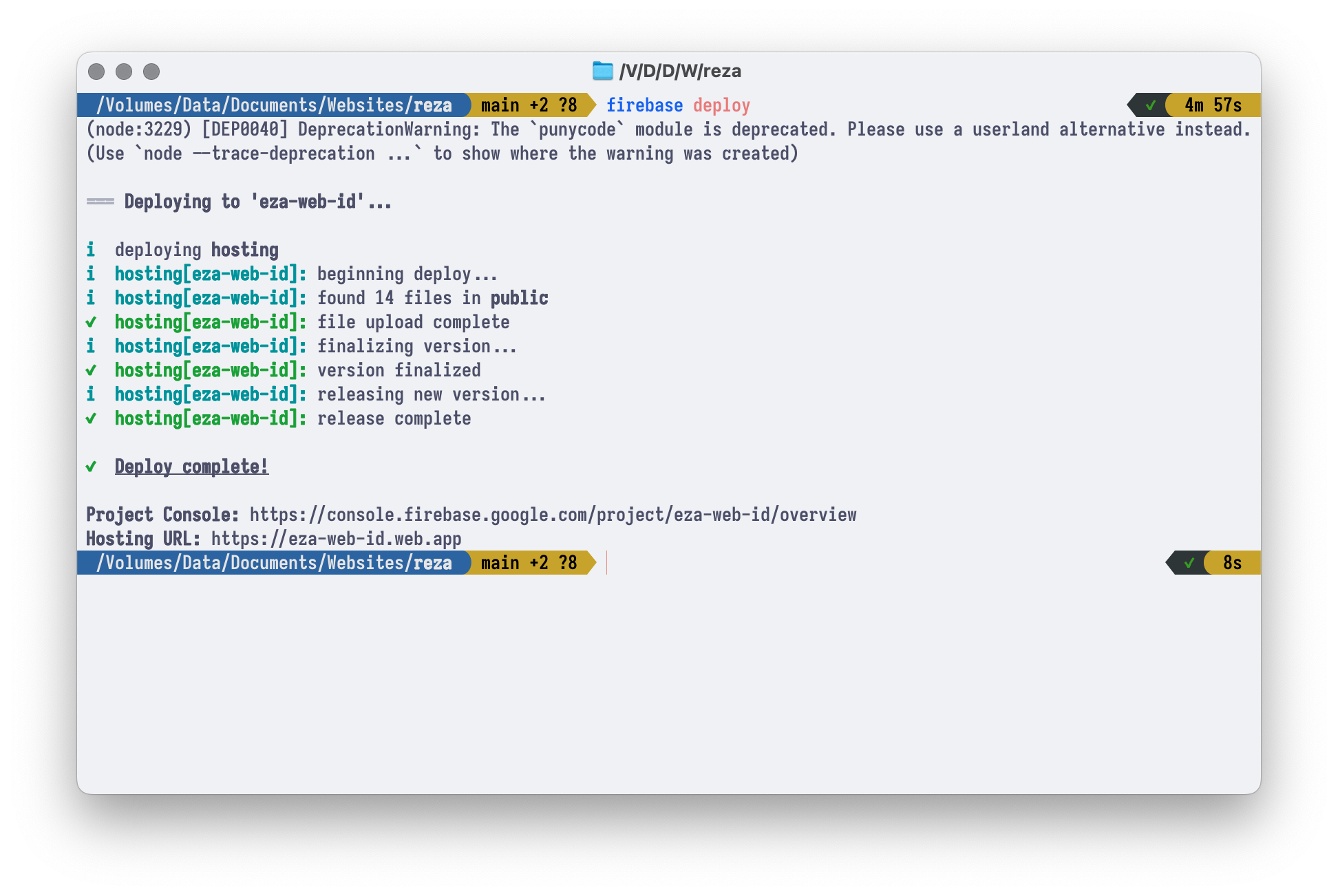
Setelah hasil build tersedia, jalankan perintah berikut di terminal:firebase deploy - Proses yang Terjadi Saat firebase deploy
- Firebase memeriksa file konfigurasi firebase.json untuk menentukan folder publik (public secara default).
- Firebase memindai semua file di dalam folder public.
- Firebase mengunggah file ke server Firebase Hosting.
- Firebase menerapkan aturan atau pengaturan khusus berdasarkan konfigurasi di firebase.json (seperti pengalihan atau header jika ada).
- Hasil akhir
Setelah proses deploy selesai, Firebase akan menampilkan URL situs di terminal, seperti:
- Pastikan Folder public Sudah Berisi Hasil Build Hugo
| |

Konfigurasi Hugo
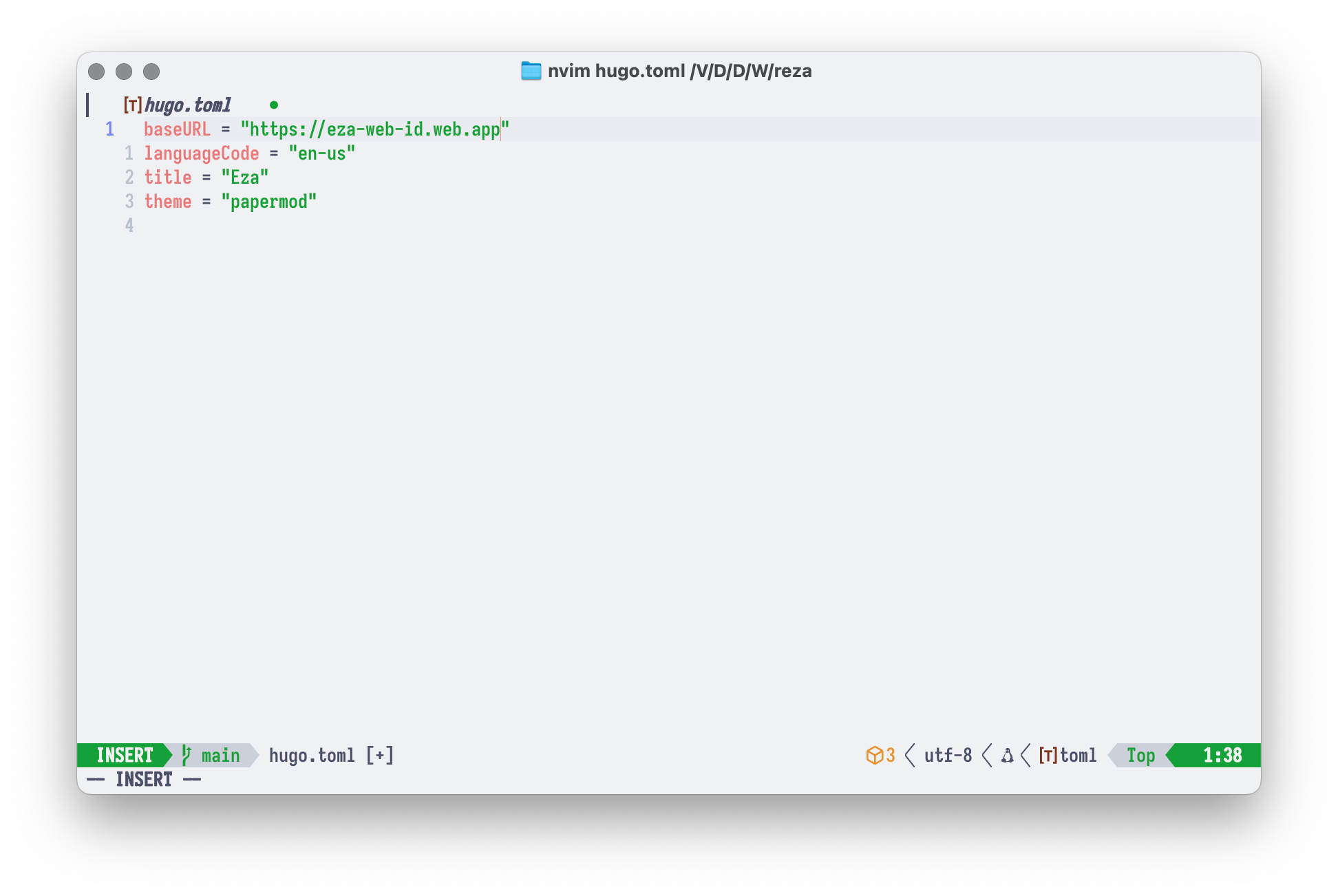
Setelah mendapat Hosting URL, edit file hugo.toml dan ubah baseURL dengan Hosting URL yang didapat sebelumnya
| |
- Edit file
hugo.toml

- Build kembali situs hugo dengan perintah
hugo - Unggah folder public dengan perintah
firebase deploy


Penutup
Langkah-langkah dalam panduan ini memberikan cara praktis untuk menghosting situs Hugo di Firebase dengan efisien. Dengan menawarkan platform yang andal dan mendukung performa tinggi, Firebase menjadi pilihan ideal untuk project statis.
Panduan ini dirancang untuk mempermudah proses serta membantu mencapai hasil yang optimal. Semoga informasi ini bermanfaat dan dapat mendukung kesuksesan dalam mengelola hosting situs web menggunakan Hugo dan Firebase.