Apa itu Hugo?
Hugo adalah framework generator situs statis yang ditulis dalam bahasa Go. Hugo memproses file Markdown menjadi halaman HTML statis yang dapat diakses dengan kecepatan tinggi. Keunggulannya meliputi kecepatan pembuatan, fleksibilitas, dan skalabilitas.
Panduan ini menjelaskan langkah-langkah membuat website menggunakan Hugo, mulai dari instalasi hingga proses publikasi. Cocok untuk pemula yang mencari solusi untuk membuat website yang ringan, cepat, dan mudah dikelola.
Website Hugo dapat di-deploy ke Firebase (seperti website ini), selain itu juga bisa dihosting melalui platform lain seperti GitHub, GitLab, atau Netlify.
Install Hugo Extended
Sebelum memulai pembuatan website dengan Hugo, pastikan Hugo sudah terinstal di sistem.
-
Unduh Hugo versi terbaru dari github.com/gohugoio/hugo/releases.
-
Disarankan untuk mengunduh versi extended, karena beberapa tema hanya mendukung versi tersebut.
-
Instalasi untuk berbagai sistem operasi:
-
Windows
- Install menggunakan Winget dengan perintah:
Terminal window winget install --id=Hugo.Hugo.Extended -e - Atau, gunakan file binary yang diunduh dari halaman rilis. Ekstrak dan pindahkan file binary ke
PATH.
- Install menggunakan Winget dengan perintah:
-
Linux
- Jika menggunakan distribusi berbasis Arch, gunakan perintah berikut untuk menginstal Hugo Extended:
Terminal window sudo pacman -S hugo - Untuk Linux berbasis Debian atau Ubuntu, gunakan file binary yang diunduh dari halaman rilis.
- Catatan: Pastikan untuk mengunduh
hugo_extended_$VERSION_linux-$ARCH.deb
(Tidak direkomendasikan untuk versi LTS, direkomendasikan untuk linux yang berbasis rolling releases, seperti Debian Sid) - Untuk distro lainnya bisa mengunduh
hugo_extended_$VERSION_linux-$ARCH.tar.gz. Ekstrak dan pindahkan file binary kePATH. (Direkomendasikan untuk versi LTS)
- Jika menggunakan distribusi berbasis Arch, gunakan perintah berikut untuk menginstal Hugo Extended:
-
MacOS
- Instal menggunakan Homebrew dengan perintah:
Terminal window brew install hugo
- Instal menggunakan Homebrew dengan perintah:
-
-
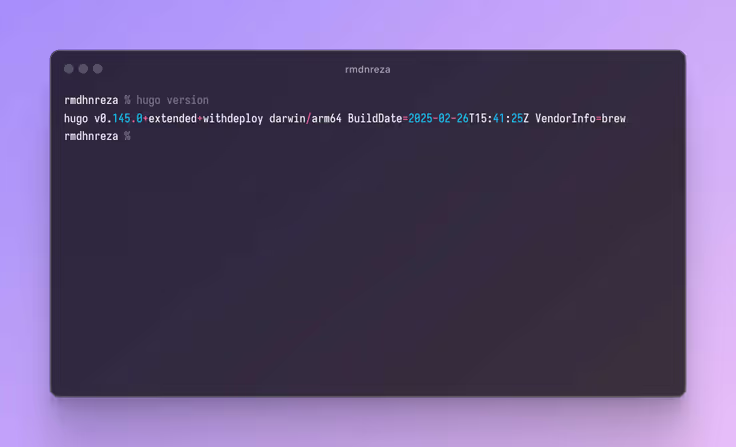
Setelah instalasi selesai, verifikasi apakah Hugo telah terpasang dengan benar. Jalankan perintah berikut:
hugo version
Membuat Website Dengan Hugo
Untuk membuat website menggunakan hugo, pertama harus membuat project hugo terlebih dahulu. Berikut langkah-langkahnya:
Membuat project Hugo
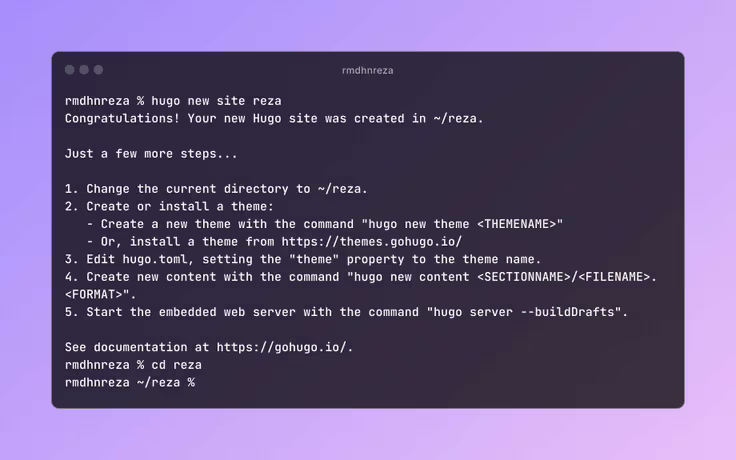
Untuk membuat poject hugo bisa menggunakan perintah hugo new site nama_project. Contoh:
hugo new site reza
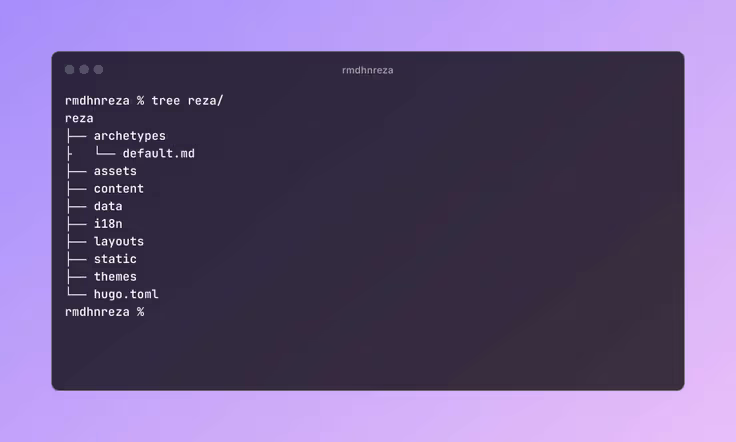
Project baru akan memiliki struktur direktori dasar seperti berikut:
.├── archetypes│ └── default.md├── assets├── content├── data├── i18n├── layouts├── static├── themes└── hugo.tomlcontent/: berisi konten website dalam format markdown.data/: berisi data tambahan yang digunakan dalam website.layouts/: berisi template HTML untuk website.static/: berisi file statis seperti gambar, CSS, dan JS.themes/: berisi tema yang digunakan dalam website.hugo.toml: berisi konfigurasi website.

Menginstall dan Menambahkan Tema
Hugo menggunakan tema untuk tampilan website. Pilih tema dari https://themes.gohugo.io/. Misalnya, di tutorial ini menggunakan tema PaperMod.
-
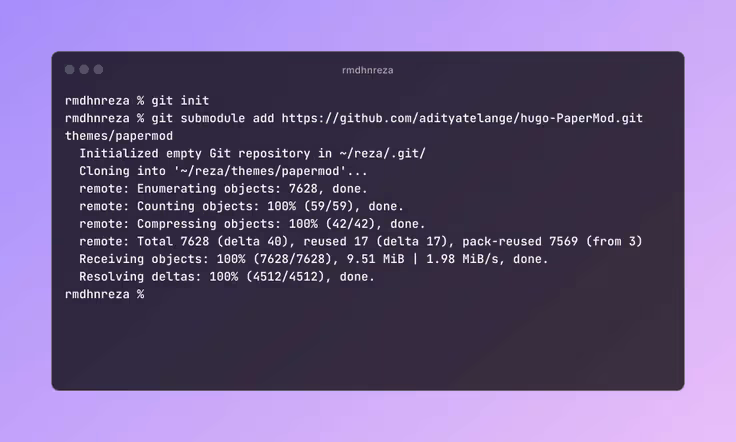
masuk ke direktori project hugo
cd reza, lalu jalankan perintah dibawah ini.Terminal window git initgit submodule add https://github.com/adityatelange/hugo-PaperMod.git themes/papermodgit initdigunakan untuk membuat repository git baru, sedangkangit submodule adddigunakan untuk menambahkan temaPaperModke dalam project hugo.

-
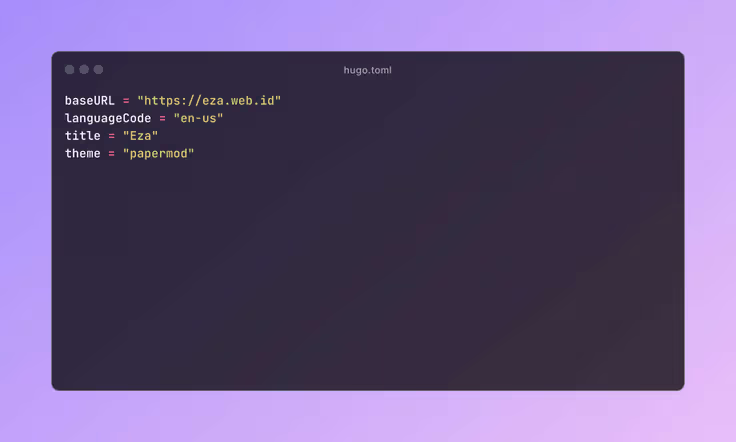
Perbarui file
hugo.tomluntuk menggunakan tema tersebut:theme = "PaperMod" -
Jika tema memerlukan konfigurasi tambahan, ikuti panduan yang tersedia di dokumentasi tema.

Membuat Postingan Website
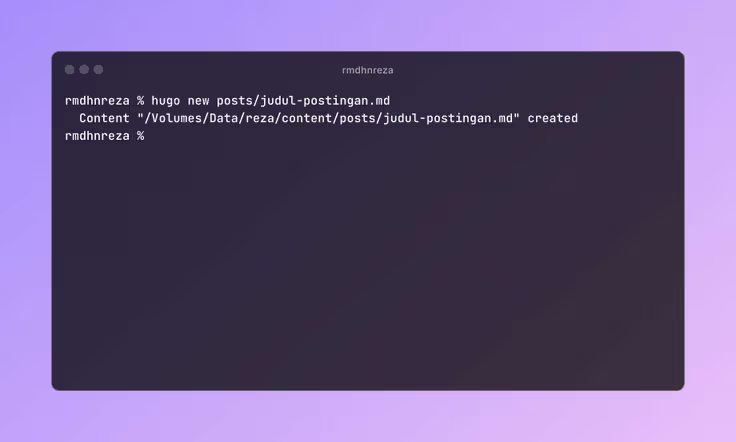
Semua postingan website hugo terdapat di folder content/post atau content/posts. Untuk menambahkan postingan baru, gunakan perintah berikut:
hugo new posts/judul-postingan.mdPerintah diatas akan membuat file markdown baru di folder content/posts dengan nama judul-postingan.md.
Edit file markdown tersebut sesuai dengan kebutuhan artikel yang akan ditulis.

---title: 'Judul Postingan'date: 2025-01-28T10:00:00+07:00draft: true # Ubah menjadi false jika sudah siap dipublikasikan---
Ini adalah isi postingan.
- List item 1- List item 2
**Teks tebal**
[Eza](https://eza.web.id)
Menjalankan Server Lokal
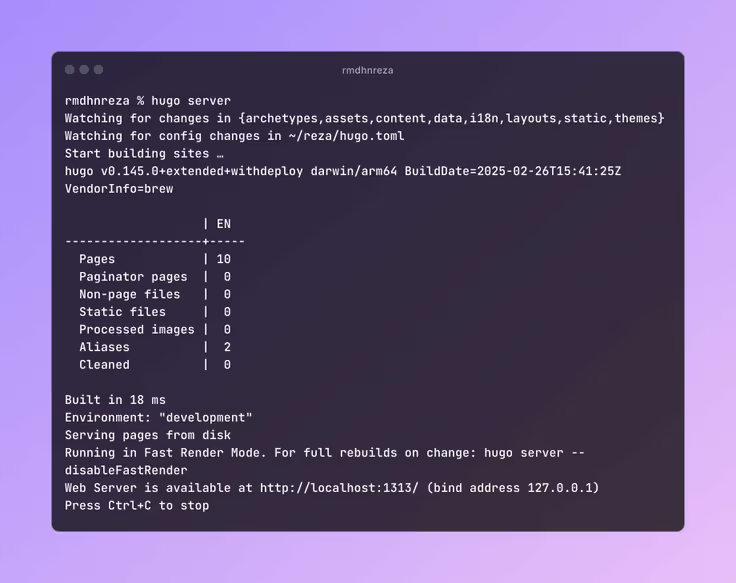
Untuk menjalankan server lokal Hugo, gunakan perintah berikut:
hugo server -DArgumen -D digunakan untuk menampilkan draft postingan.

Sekarang, buka browser dan akses http://localhost:1313 untuk melihat website yang sedang dibuat.
Setiap perubahan yang dilakukan pada file markdown akan langsung terlihat pada server lokal dan browser akan refresh otomatis.
Publikasi Website
Setelah selesai mengkonfigurasi project hugo, postingan, dan tema, website siap untuk dipublikasikan.
Untuk itu project perlu di-generate terlebih dahulu dengan perintah:
hugoUntuk menghasilkan website statis yang siap di-deploy. File hasil generate akan berada di folder public.
Folder public dapat di-deploy ke berbagai platform hosting seperti Firebase, GitHub Pages, Netlify, dll.
Hosting Website Statis Berbagai Platform
Firebase
Firebase adalah salah satu platform hosting yang menyediakan layanan hosting website statis gratis milik Google. Untuk tutorial deploy website hugo ke Firebase, silahkan kunjungi halaman Cara Deploy Website Hugo ke Firebase.
Kesimpulan
Dengan menggunakan Hugo, dapat membuat website statis yang cepat, ringan, dan mudah dikelola. Panduan ini memberikan langkah-langkah dasar untuk memulai, mulai dari instalasi hingga publikasi. Selamat mencoba dan semoga berhasil!